سبق وأن تحدثنا في الحلقات السابقة عن تصميم المواقع اليوم سوف نبدأ الحديث عن تطوير المواقع باستخدام لغات شتى وسنبدأ بلغة إتش تي إم إل (HTML)، ثم ننتقل إلى CSS ثم إلى PHP، كذلك سنتعرف على كيفية الجافا سكريبت (Java Script) وكلها لغات ونظم متعاونة مع بعضها البعض تهدف إلى الإرتقاء بالموقع.
المنهج المعتد في الشرح هو منهج (W3 Schools) وهو موقع رائع ولكننا سنشرح بأسلوبنا الخاص وسنقدم تطبيقات خاصة تعيننا على العمل وحفظ الأكود، وطريقة تركيبها.
لغة (Html) تعني اختصار للحروف الأولى من كلمات الجملة التالية:
(Hyper Text Markup Language)
ويترجمها البعض بلغة توثيق صفحات الويب، بينما أرى أن الترجمة الصحيحة هي لغة العلامات النصية الموثقة.
والمقصود بهذه العلامات النصية ما يعرف بالتاج (Tag) أو الأوسمة، وهذه التاجات أو الأوسمة هي عبارة عن أوامر نصية توضع بين قوسين أكبر من وأصغر من مثل
<p>My first paragraph.</p>
فحرف الـ P يعني اختصار لكلمة (Paragraph) أي فقرة أو جملة وتم وضع هذا الحرف داخل قوسين < > كعلامة نصية تفرق أومر اللغة عن أي نصوص ترد داخل الصفحة.
كما أننا سنلاحظ أن هناك طريقة يفتح بها التاج ثم يغلق ففي فتح التاج وضعنا ما نريد بين قوسين فقط في كما هذا الشكل <p> ثم وضعنا ما نريد من كلام ومن نصوص لنغلق التاج كما هذا الشكل </p> حيث وضعنا شرطة مائلة قبل الأمر.
أنظر إلى مجموعة الأوامر التالية هي ملخص عام لشكل صفحة تم تكوينها باستخدام لغة إتش تي إم إل:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
وهذه الأوامر هي أوامر أساسية سنعتداد على مشاهدتها في كل صفحة سنقوم بتصميمها بهذه اللغة وشرح هذه الأوامر كالتالي:
<!DOCTYPE html> هذا أمر توصيفي للصفحة ويعني أن هذه الصفحة هي صفحة مكتوبة بلغة إتش تي إم إل:
<html> </html> وهذا الأمر يبدأ في أول الصفحة ويينتهي في نهاية الصفحة وهو أمر ضروري حتى يفهم المتصفح أن هذه الصفحة مكتوبة بأوامر هذه اللغة.
<head> </head> وهذا الأمر يعني أن كل ما بينه هو معلومات عن الصفحة
<title>Page Title</title> وهذا هو عنوان الصفحة والذي يوضع في المعتاد على الشريط العلوي لأي متصفح.
<body> </body> وهذا أمر آخر هام جدًا ويستخدام في توضيح أن كل ما يكتب بداخله هو عناصر الصفحة الرئيسية.
<h1>My First Heading</h1> هو أمر يوضع بداخله عنوان المقال أو الفقرة الخاصة.
<p>My first paragraph.</p> هو أمر يوضع بداخله مقال أو فقرة.
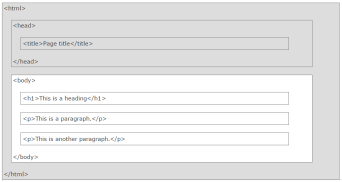
بعد أن وصفنا هذه الأوامر لعنا نلاحظ أن لغة الكتابة في تصميم أي صفحة لها ترتيب هذا الترتيب لا يجب الإخلال به؛ فهناك في البداية إشارة إلى اللغة المستخدمة ثم أمر من الممكن أن نسميه بالمفتاح الذي يفتح به المتصفح الصفحة، ثم وصف البينات التي في الصفحة في عنوان سريع، ثم جسد الصفحة والذي يحتوي على محتويات الصفحة من معلومات ومقالات وصور وكيفية تنسيق هذه المعلومات بالشكل المطلوب، ولعل الشكل التالي يوضح هذه الفكرة:
من الملاحظات الهامة أن لغة HTML تكتب حروفها بأي طريقة لا يهم هل هي حروف كبيرة أم صغيرة المهم أن تكتب بطريقة صحيحة.
كذلك لغة HTML تقرأها معظم برامج التصفح وتتعامل معها بسهولة ويسر، أما بالنسبة للبرامج المستخدمة في كتابة هذه اللغة فأبسطها برنامج المفكرة (Notepad) حيث نقوم بكتابة ما نريد من أوامر ثم نقوم بحفظ الملف … وعند الحفظ نراعي اختيار نوع الملف الذي ستحفظ به، حيث نختار خاصية كل الملفات (all Files) وفي إسم الملف نكتب اسمه ونضيف له إمتداد (htm) وفي خانة (Encoding) نختار النوع (UTF-8).
سنلاحظ أن أيكونة الملف أخذت شكل أيكونة المتصفح المعتمد على جهازك فّإذا ضغط عليه ستفتح لك صفحة إنترنت للصفحة التي قمت بتصميمها.
في الدرس القادم سوف نقوم بإذن الله بشرح قائمة من أوامر هذه اللغة ثم بعد ذلك سنقوم بتطبيق عملي لصفحة إنترنت سنقوم بتصميمها.