لكل منا دوره في الحياة فإذا أخلصت في عملك عاد عليك هذا الإخلاص بالخير
حكايات عم سلامة
حكايات عم سلامة … حلقة تدحدث عن قيمة العمل للدار الآخرة والإستعداد لها … وكيف أن الإنسان الذي يعمل لليوم الآخر يكون إنسان سعيد ويكون كل من حوله سعيد … تنفيذ الحلقة بسيط … وأرجوا أن يعجبكم
جولة في تطوير المواقع 1:
سبق وأن تحدثنا في الحلقات السابقة عن تصميم المواقع اليوم سوف نبدأ الحديث عن تطوير المواقع باستخدام لغات شتى وسنبدأ بلغة إتش تي إم إل (HTML)، ثم ننتقل إلى CSS ثم إلى PHP، كذلك سنتعرف على كيفية الجافا سكريبت (Java Script) وكلها لغات ونظم متعاونة مع بعضها البعض تهدف إلى الإرتقاء بالموقع.
المنهج المعتد في الشرح هو منهج (W3 Schools) وهو موقع رائع ولكننا سنشرح بأسلوبنا الخاص وسنقدم تطبيقات خاصة تعيننا على العمل وحفظ الأكود، وطريقة تركيبها.
لغة (Html) تعني اختصار للحروف الأولى من كلمات الجملة التالية:
(Hyper Text Markup Language)
ويترجمها البعض بلغة توثيق صفحات الويب، بينما أرى أن الترجمة الصحيحة هي لغة العلامات النصية الموثقة.
والمقصود بهذه العلامات النصية ما يعرف بالتاج (Tag) أو الأوسمة، وهذه التاجات أو الأوسمة هي عبارة عن أوامر نصية توضع بين قوسين أكبر من وأصغر من مثل
<p>My first paragraph.</p>
فحرف الـ P يعني اختصار لكلمة (Paragraph) أي فقرة أو جملة وتم وضع هذا الحرف داخل قوسين < > كعلامة نصية تفرق أومر اللغة عن أي نصوص ترد داخل الصفحة.
كما أننا سنلاحظ أن هناك طريقة يفتح بها التاج ثم يغلق ففي فتح التاج وضعنا ما نريد بين قوسين فقط في كما هذا الشكل <p> ثم وضعنا ما نريد من كلام ومن نصوص لنغلق التاج كما هذا الشكل </p> حيث وضعنا شرطة مائلة قبل الأمر.
أنظر إلى مجموعة الأوامر التالية هي ملخص عام لشكل صفحة تم تكوينها باستخدام لغة إتش تي إم إل:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
وهذه الأوامر هي أوامر أساسية سنعتداد على مشاهدتها في كل صفحة سنقوم بتصميمها بهذه اللغة وشرح هذه الأوامر كالتالي:
<!DOCTYPE html> هذا أمر توصيفي للصفحة ويعني أن هذه الصفحة هي صفحة مكتوبة بلغة إتش تي إم إل:
<html> </html> وهذا الأمر يبدأ في أول الصفحة ويينتهي في نهاية الصفحة وهو أمر ضروري حتى يفهم المتصفح أن هذه الصفحة مكتوبة بأوامر هذه اللغة.
<head> </head> وهذا الأمر يعني أن كل ما بينه هو معلومات عن الصفحة
<title>Page Title</title> وهذا هو عنوان الصفحة والذي يوضع في المعتاد على الشريط العلوي لأي متصفح.
<body> </body> وهذا أمر آخر هام جدًا ويستخدام في توضيح أن كل ما يكتب بداخله هو عناصر الصفحة الرئيسية.
<h1>My First Heading</h1> هو أمر يوضع بداخله عنوان المقال أو الفقرة الخاصة.
<p>My first paragraph.</p> هو أمر يوضع بداخله مقال أو فقرة.
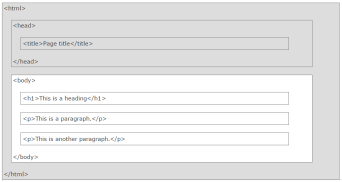
بعد أن وصفنا هذه الأوامر لعنا نلاحظ أن لغة الكتابة في تصميم أي صفحة لها ترتيب هذا الترتيب لا يجب الإخلال به؛ فهناك في البداية إشارة إلى اللغة المستخدمة ثم أمر من الممكن أن نسميه بالمفتاح الذي يفتح به المتصفح الصفحة، ثم وصف البينات التي في الصفحة في عنوان سريع، ثم جسد الصفحة والذي يحتوي على محتويات الصفحة من معلومات ومقالات وصور وكيفية تنسيق هذه المعلومات بالشكل المطلوب، ولعل الشكل التالي يوضح هذه الفكرة:
من الملاحظات الهامة أن لغة HTML تكتب حروفها بأي طريقة لا يهم هل هي حروف كبيرة أم صغيرة المهم أن تكتب بطريقة صحيحة.
كذلك لغة HTML تقرأها معظم برامج التصفح وتتعامل معها بسهولة ويسر، أما بالنسبة للبرامج المستخدمة في كتابة هذه اللغة فأبسطها برنامج المفكرة (Notepad) حيث نقوم بكتابة ما نريد من أوامر ثم نقوم بحفظ الملف … وعند الحفظ نراعي اختيار نوع الملف الذي ستحفظ به، حيث نختار خاصية كل الملفات (all Files) وفي إسم الملف نكتب اسمه ونضيف له إمتداد (htm) وفي خانة (Encoding) نختار النوع (UTF-8).
سنلاحظ أن أيكونة الملف أخذت شكل أيكونة المتصفح المعتمد على جهازك فّإذا ضغط عليه ستفتح لك صفحة إنترنت للصفحة التي قمت بتصميمها.
في الدرس القادم سوف نقوم بإذن الله بشرح قائمة من أوامر هذه اللغة ثم بعد ذلك سنقوم بتطبيق عملي لصفحة إنترنت سنقوم بتصميمها.
جولة في عالم تصميم المواقع 4:
في الحلقة السابقة تناولنا الحديث عن برنامج الفوتوشوب ومقدمة عن البرنامج، ولقد جائتنا تعليقات عن العلاقة بين مقدمة في الفوتوشوب وتصميم المواقع، ولقد سبق وأن قلنا في الدروس السابقة أن هناك فرق بين تصميم المواقع وتطوير المواقع، وتستطيعون العودة إلى هذه الدروس من الروابط التالية:
جولة في عالم تصميم المواقع 1
جولة في عالم تصميم المواقع 2
جولة في عالم تصميم المواقع 3
سبق وأن تحدثنا أن هناك مجموعة من الملاحظات يجب أن نراعيها في وضع أي تصميم عمومًا وخاصةً التصميمات المرتبطة بالموضوعات، فمن البديهي عند الحديث عن التنمية البشرية فسوف تأتي في تصميمك بما يدل على النماء، وفي تصميم المواقع الاقتصادية فطبيعي أن تأتي بما يدل على المال والتجارة والزراعة….

الألوان:
نبداء بالحديث عن الألوان ولابد من الانتباه إلى هذه النقاط الهامة فهي ما تميز المصمم المحترف من غير المحترف، هناك ما يعرف بعلم النفس اللوني، فكل لون يعطيك مدلولات وأفكار، فمثلاً اللون الفضي يدل على الوقار والهيبة، بينما الأبيض يدل على النقاء والصفاء، اللون الأسود يدل على الغياب والتعقيد، واللون الأحمر يدل على العاطفة.

والألوان في الطبيعة تجدها عبارة عن خليط من لونين أو أكثر، ونستطيع أن نقول أن هناك نوعين من الألوان .. ألوان الطباعة – اللون السماوي، اللون الأحمر القرمزي، اللون الأصفر، اللون الأسود – (CMYK) وألوان الشاشة – الأحمر، الأخضر، الأزرق – (RGB) وفي هذه الحالة التي ندرسها نستخدم ألوان الشاشة.
وهناك طريقتين للتعامل مع الألوان أو يتم على أساسها اختيار الألوان الطريقة الأولى هي التي ذكرناها من تحديد اللون حسب الموضوع ولن أتحدث في هذا الأمر طويلاً بل سأحيلكم إلى مقال على موسوعة ويكبيديا يتحدث عن علم النفس اللوني وهو مقال مفيد ورائع من هنا.
أما طريقة الثانية فهي طريقة التقنية، حيث تقوم بخلط الألوان بعضها ببعض وبقيم محددة حتى تستطيع الوصول إلى قيمة اللون الذي تريده، هذا التدريج يكون بين الرقمين 0 و 255، فمثلاً اللون الأحمر يكون نتاج خلط الألوان الثلاثة معًا حسب القيم التالية:
الأحمر: من1 إلى 255 حسب الدرجة المطلوبة، الأخضر 0 ، الأزرق 0.

وهكذا تستطيع الحصول على كل لون منفرد، فالأخضر يكون تدريجه من 1 إلى 255 بينما الأحمر والأزرق قيمتهما 0 والأزرق يكون تدريجه من 1 إلى 255 بينما الأحمر والأخضر قيمتهما 0.
الألون الأسود يكون لون غير مشبع تمامًا حيث تكون كل قيم الألوان الثلاثة 0، أما الأبيض فهو لون مشبع تمامًا فكل قيم الألوان فيه 255، أما اللون ارمادي فهو لون إشباعه غير مكتمل حيث جميع الألوان الثلاثة تكون قيمتها 136.
في تصميم المواقع وخاصة عن استخدام الألوان في الخلفيات ومكونات الموقع يكون من المهم على المصمم أن يراعي هذه القيم وأن يكون معه قائمة بهذه التدريجات والتي سوف نعطيها لكم من موقع (w3 Schools) المتخصص في تطوير المواقع.
الملحوظة التي يجب أن نختم بها في هذا السياق أنه كما ذكرنا أن لكل لون قيم مكونة له، كذلك له مرادف رمزي يرمز إلى هذا اللون هذا الرمز أو الكود مهم جدًا وللغاية في تصميم المواقع فأنت لا تقول للغة البرمجة أنا أريد اللون الأحمر الفاتح أو الأخضر الغامق بل تعطيها كود هذا اللون…
من هنا تسطيع التعرف على القيم المكون للألوان.
ومن هنا تستطيع التعرف على أكواد الألوان.
ومن هنا تستطيع التعرف على تدريجات كل لون.
شعار الموقع:
من المهم جدًا أن نراعي شكل الشعار هلى هو شعار شركة أم شعار موقع قائم بذاته، في كل الحالات من المهم أن نراعي في تصميم الشعار وفي وضعه داخل الموقع أن يكون ظاهرًا بشكل ملائم وبشكل لا يكون فج أو متعب للعين… ويجب أن نراعي أن تكون ألوانه متناسقة مع ألوان الخلفيات.. وأن يكون الشعار نفسه بسيط ومعبر.

تقسيم الموقع:
كلما كان الموقع مختصرًا وبسيط كلما كان أفضل، وكلما كانت قوائم الموقع قليلة وواضحة كان أفضل، مقارنة في هذا الأمر بين موقعي جوجل وياهو … كلا الموقعين يؤدي خدمات واحدة تقريبًا، إلا أن جوجل أبسط وأسهل وأيسر من ياهو، هذه البساطة واليسر تجعل الموقع سريع وخفيف.

أتمنى أن أكون قد غطيت هذا الجانب وهو تصميم المواقع لأننا من الدروس التالية سوف نبدأ في الحديث عن لغات البرمجة وسوف نبدأ بلغة إت تي إم إل بإذن الله تعالى.
مقدمة عن البلندر
المقدمة:
أهلاً بك في برنامج البلندر، هذا البرنامج مجاني ومفتوح المصدر (Open Source) في مجال الأعمال الثلاثية الأبعاد.
تستطيع أن تستخدم البلندر في إنتاج تصورات ثلاثية الأبعاد مثل الصور، والفيديوهات والألعاب التفاعلية، وهو برنامج مناسب للأشخاص العادين والأستوديوهات الصغيرة التي تستفيد من استخدام البرامج المتعددة المهام والمتنامية باستمرار.
يعتبر البلندركمنصة الانطلاق التي تعمل جيدًا على نظم التشغيل العديدة مثل لينكس وويندوز والماكنتوش، وذلك باستخدام ذاكرة صغيرة ومساحة صغيرة من القرص الصلب، وواجهته تستخدم تقنية أوبن جي إل (OpenGL) حتى تتناسب وتتلائم مع جميع الخبرات التي تتعامل في أي نظام.
هذه الخاصية غير متوفرة في كثير من برامج الثري دي فمثلاً؛ برنامج ثري دي ماكس تستطيع أن تستخدمه مع نظام التشغيل ويندوز فقط، أما المايا والسينما فور دي من الممكن أن تستخدمه مع الويندوز والماكنتوش أما البلندر فهو مفتوح المصدر وهو برنامج من الممكن أن يستخدم مع اللينكس، البرنامج خفيف جدًا ويمكن تنصيبه على أجهزة تستخدم معالجات البانتيم مما يساعد على استخدامه بشكل جيد ويؤهله لانتشاره.
أهم الميزات:
بليندر برنامج متكامل تمامًا في التعامل مع المحتوى الثلاثي الأبعاد، يقدم مجموعة واسعة من الأدوات الأساسية، بما في ذلك أعمال النمذجة (Modeling)، فرد الخامات (UV mapping, texturing)، أعمال التحريك (Rigging and skinning, Animation) والكثير من تقنيات المعالجة الحيوية (Simulations) وكتابة الإسكريبت، والمعالجة (Rendering) وأعمال الخدع والتركيب (Compositing, VFX) وتطوير الألعاب (Game Creation).
جودة عالية في إنتاج أعمال العمارة ثلاثية الأبعاد، مع إمكنية إنهاء الأعمال بسرعة وكفاءة.
هناك دعم ممتاز من الجميع يظهر لك في شكل دروس وتعليمات في المنتديات ومواقع التواصل الاجتماعي.
حجم البرنامج صغير بالنسبة للبرامج الأخرى ويسهل نقله دون مشاكل.
قريبًا إن شاء الله
جولة في عالم تصميم المواقع 3
في حلقة اليوم سوف نبدأ الحديث عن الجوانب العملية في تصميم المواقع وسوف نبدأ بالحديث عن برنامج الفوتوشوب وكيف يمكننا أن نستخدمه في وضع التصميمات الفنية للموقع المراد تصميمه.
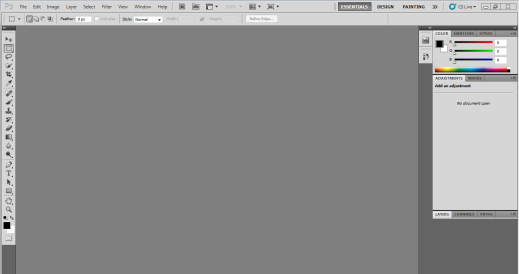
عند فتح برنامج الفوتوشوب يظهر لك البرنامج بالشكل التالي:
ففي أعلى اليمين نرى قوائم البرنامج، فقائمة (file) تفيدنا في إنشاء الملفات واستيرادها وتصديرها، أما قائمة (Edit) فهي مهمة في عمل النسخ والقص، وفي اختيار اعناصر الموجودة في التصميم، وفي تكبيرها وتصغيرها، وقائمة (Image) تفيدينا في تغيير خصائص التصميم مثل الطول والعرض، إضافة هوامش، وقائمة (layer) تفيدنا في تغيير خصائص العناصر وإضافة التعديلات اللازمة، أما قائمة (Select) تفيدنا في كثير من التعديلات والاختيارات الخاصة بالعناصر، وبعد ذلك نرى قائمة (filter) وهي تساعد في إضافة كثير من التعديلات على العناصر ولكن تعديلاتها تكون ثابتة ولا تتغير على عكس قائمة (Layer)، ثم تأتي قائمة (Veiw) والتي تفيدنا في إضافة عناصر مساعدة تسهل علينا العمل مثل المسطرة العلوية والجانبية والشبكة التي تقسم سطح التصميم إلى مربعات متساوية، وهذه قائمة (Window) تعيننا في إضافة القوائم الجانبية وإزالتها حسبما تكون الحاجة، وفي النهاية فإن قائمة (Help) فهي تساعدنا في التعرف على البرنامج وتعلمه وكذلك أهم التعديلات المضافة في كل نسخة جديدة.
يأتي بعد ذلك الجانب الأيمن للبرنامج، وهو مقسم إلى قسمين:
القسم الأول ويحتوي على كل ما يخص العناصر، مثل الألوان والتغييرات التي يمكن أن تضاف على العنصر لتعدل من ألوانه أو تعدل من شكله وتجسيمه وهو ما يعرف بـ (Layer Style) وكذلك تحتوي على أوامر تصحيح الألوان، وقائمة الطبقات (Layers) ومسارات الخطوت (pathes) والتي سنستعين بها في تصميم الشعارات.
أما القسم الثاني فهذا القسم يتغيير حسب الحاجة، إلا أن محتوياته ثابتة، فحسب الشكل الموضح سنجد أمامنا زر تصفح الملفات عن طريق البرنامج دون العودة إلى قائمة الملفات، ثم يليله قائمة بأهم الخطوات التي سجلتها، ثم القائمة الهامة جدًا في التعامل مع النصوص، ثم قائمة التعامل مع مقاطع النصوص.
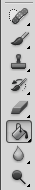
وفي أقصى اليمين سنجد قائمة الأدوات وهي مهمة في التحكم فهي يدك التي تتحرك بها داخل البرنامج ولن نتناولها كثيرًا لأننا سوف نعود إليها باستمرار.
في هذه القائمة ستجد أداة الاختيار والحركة (Move And Select tool) وهي مفيدة في اختيار العناصر الموجودة في التصميم وتأخذ الشكل التالي ( ) ثم يأتي بعد ذلك مجموعة المسارات والتي تفيدنا في اختيار جزء من العنصر وتعديله مثل أن يكون جزء مربع أو جزء دائري أو جزء عشوائ أو كتلة لون، وسنلاحظ أن بجوار كل أداة من هذه الأدوات سهم صغير يدل على أن هذه الأداة مخفي بداخلها أدوات أخرى مع استمرار الضغط على زر الفارة ستظهر هذه الأدوات المختفية وهذه الأدوات تأخذ الشكل التالي (
) ثم يأتي بعد ذلك مجموعة المسارات والتي تفيدنا في اختيار جزء من العنصر وتعديله مثل أن يكون جزء مربع أو جزء دائري أو جزء عشوائ أو كتلة لون، وسنلاحظ أن بجوار كل أداة من هذه الأدوات سهم صغير يدل على أن هذه الأداة مخفي بداخلها أدوات أخرى مع استمرار الضغط على زر الفارة ستظهر هذه الأدوات المختفية وهذه الأدوات تأخذ الشكل التالي ( ).
).
الأداة التالية هي أداة قص حجم التصميم (Crop)، ثم أداة اختيار الألوان(Color Rang).
المجموعة التالية من الأدوات هي مجموعة التعديلات الفنية ( )وهذه الأدوات مفيدة في الرسم، وإضفة بعض اللمسات الفنية على التصميم.
)وهذه الأدوات مفيدة في الرسم، وإضفة بعض اللمسات الفنية على التصميم.
المجموعة التالية هي مجموعة الخطوط وهي مهمة في رسم الشعات والكل ما يخص الخطوط وتأخذ الشكل التالي ( ) فسنجد أولاً: القلم (Pen Tool) وهي تقوم برسم الخطوط الحرة، والنصوص (Text)، وأداة اختيار المسار (Path selection Tool) وأخيرًا أداة رسم المسارات المنتظمة مثل المربع أو الدائرة أو الأشكال الحرة.
) فسنجد أولاً: القلم (Pen Tool) وهي تقوم برسم الخطوط الحرة، والنصوص (Text)، وأداة اختيار المسار (Path selection Tool) وأخيرًا أداة رسم المسارات المنتظمة مثل المربع أو الدائرة أو الأشكال الحرة.
عند اختيار أي أداة من هذه الأدوات سوف تظهر خصائصها أعلى البرنامج في قائمة خاصة تتغيير وتظهر هذه القائمة أسفل قوائم البرنامج المنسدلة.
إلى هذا القدر من الحديث نكتفي إلى أن نتحدث في الدرس القادم في تطبيقات عملية تفيدنا في تنفيذ بعض المواقع إن شاء الله
جولة في عالم تصميم المواقع 2
سنتناول الحديث في هذه الحلقة عن أهم لغات البرمجة التي نحتاج إليها وكيف يمكننا استخدامها، ولا بد من أن نعرف نقطة هامة في هذه الدراسة أننا سنتحدث في مقدمة سريعة عن لغات البرمجة وعن مقارنة بينها وكيفية استخدامها فهذه المقدمة ستكون مفيدة لمن يريد التعرف على لغات البرمجة عمومًا ولمصممي المواقع خاصةً.
ما هي البرمجة؟
أولا البرمجة ليست قاصرة على البرامج والمواقع، بل إنها ضرورية وهامة للتشغيل الكثير من الأجهزة والإلكترونيات، فأنت تقوم بكتابة أوامر لتوجيه الأجهزة وإعلامها بكيفية التعالم مع البيانات أو تنفيذ سلسلة من الأعمال الحسابية المطلوبة وتسمي هذه الأعمال بالخوارزميات.
فعلى سبيل المثال عندما تتعامل مع برمجة موقع من المواقع فأنت تحدد لكل مكون من مكونات الموقع مهمة محددة هذه المهمة ينفذها في هيئة أمر، هذا الأمر يتم كتابته على شكل عملية حسابية تسمى بالخوارزم.
مثال عملي:
ذر “اتصل بنا” هو أحد المكونات الأساسية للمواقع، هذا الذر مهمته هو إيصالك لصفحة معلومات التواصل، فالمبرمج يعرف الذر بمهمته عن طريق وضع كود رابط بين الذر وبين صفحة التواصل، يراعى في هذا الكود مكان الذر وحجمه، وكذلك يراعى وضع رابط للصفحة التي سنذهب إليها.
ما هي لغات البرمجة؟
لغات البرمجة متعددة وكثيرة، والهدف من وضع لغات البرمجة هو تسهيل مهمة المبرمج في وضع الأوامر التي يحتاج إليها، ولقد أخذت لغات البرمجة مراحل طويلة حتى تطورت ووصلت إلى المرحلة التي نراها الآن.
لكل لغة من لغات البرمجة خصائصها التي تميزها، فهناك ما يعرف بلغة التجميع وهي أول لغة تم وضعها في البرمجة، وتعتمد على حرفين 0 و1 فكل حرف في حروف اللغة المعتادة يقابله ترتيب محدد من هذين الرقمين هذا الترتيب ربما يكون فيه تكرار، وبالطبع كانت هذه اللغة صعبة وأكوادها معقدة … فحاول المبرمجين تطوير هذه اللغة حتى يصلوا إلى لغات أسهل وأفضل وتلبي احتياجاتهم.
فظهرت لغات جديدة فيما يعرف بالفيجوال بيسك والسي والسي بلاس والسي بلاس بلاس والسي شارب.
البداية:
يبداء مصممي المواقع في أول الأمر بدراسة لغة (HTML) وهي لغة سهلة وبسيطة بل ومخصصة في الأساس لإنشاء الصفحات.
سيحتاج المصمم إلى التعرف على استخدامات العديد من اللغات التي تغير من شكل وحيوية الموقع، فمثلاً لغة CSS هي لغة تصميم تحدد شكل وثيقة HTML، فهي تهتم بالخطوط، الألوان، الهامش، والعرض والارتفاع، صورة خلفية الموقع، وكيفية توزيع المساحات وأشياء أخرى كثيرة، كما يمكن استخدام دعم جافا سكربت ضمن صفحة HTML لإنشاء دوال تفاعلية مع الصفحة وهذا ما تستخدمه العديد من الشركات مثل ياهوو وهوتميل، بل إن من مميزات الجافا سكريبت القدرة على استخدام اللغة العربية في أكواد البرمجة.
مع مرور الوقت سوف نتعرف على فروق أخرى ولغات أخرى، ولكن قبل أن نبداء في الدروس العملية أريد أن أشير الخريطة العملية التي سوف نسترشد بها في تعلم تصميم المواقع:
أولاً: سوف نتحدث عن برنامج التصميم الشهير الفوتوشوب وكيفية استخدامه.
ثانيًا: سوف نتناول أمثلة عملية لتصميم المواقع حتى نطبق ما تعلمناه في الفوتوشوب.
ثالثًا: سوف نتعلم كيف نقوم بربط مكونات هذا التصميم بعضه ببعض، وفي هذا الإطار سوف نتحدث عن اللغات واستخدامها.
رابعًا: سوف نتعلم معًا كيفية التعامل مع جوملا كأحد نظم تصميم المواقع.
خامسًا: سوف نتعلم معًا كيفية التعانل مع الورد برس كنظام آخر لتصميم المواقع.
جولة في عالم كتابة السيناريو 1
السيناريو هو عملية كتابة الشاشة، وبالتالي فإن أي شئ لا يمكن ظهوره في الصورة لا فائدة منه مطلقًا، وهنا تنتهي اللغة الأدبية تمامًا، فإذا قام كاتب السيناريو بكتابة الجملة التالية : “وكان قبله يعتصر ألمًا من شدة حزنه”، سيقوم المخرج ببساطة بحذف هذه العبارة لعدم إمكانية تجسيدها بصريًا، وقد تكون جملة السيناريو الملائمة لوصف ما سبق: “البطل ينزل رأسه للأسفل ويضع يديه على رأسه، الحزن يبدو على وجهه”.
هذه النقطة مع بساطتها يسهو عنها الكثير من المبتدئين، فالسيناريو حقيقة جافة وغير ممتع للقراءة بالنسبة لغير المحترفين، فهو يحتوي وصفًا دقيقًا للصورة والأحداث، دون أي تنميق أو لغة جذابة، أو الأمور التي تجذب القراء عادةً في الروايات.
خطوات كتابة السيناريو:
هل الفيلم يعتمد على شخصية واحدة ويتمحور حولها، أم يقوم برواية قصة معينة؟ الحقيقة أن معظم الأفلام يدخل فيها أكثر من شخصية واحدة، مع وجود بعض الأفلام المميزة التي تعتمد على شخصية واحدة مثل فيلم Malcom-X أو Ray.
1- سيناريو قصة قائمة على شخصية واحدة (Character Based):
إذا كان الفيلم مبني على شخصية بشكل أساسي، ابدأ كتابتك من توصيف هذه الشخصية، الهدف هو تحويلها من حبر على ورق إلى لحم ودم.
الجمهور يكره الشخصيات المكررة النمطية، رجل عادي 40 سنة، موظف نشيط، مع شهادة جامعية، لديه زوجة وولدين حياته سعيدة، الجمهور لم يدخل إلى صالة السينما لهذا، الشخصيات الجدلية هي من تمتع الجمهور، رجل 40 سنة، أعمى، بروفيسور طر من الجامعة إثر مشكلة أثيرت حوله، مطلق ولديه ولد يقاطعه، حياته جحيم…. بداية جيدة…
عملية بناء الشخصية أو ما يعرف بـ (Character Bone Structer) تنقسم إلى ثلاثة أقسام:
1- توصيف فيزيائي: الجنس، العمر، الطول، الوزن، الشكل، لون الشعر، علامات مميزة (أعمى أو أعرج).
2- توصيف اجتماعي: أسرته وعائلته، وصف سريع عنهم، علاقته بهم، أصدقائه، جيرانه غني أم فقير…
3- توصيف نفسي: منفتح أم منغلق، ذكي، نشيط، نظرته للحياة، متفائل، متشائم، شجاع،….
بعد ذلك قم بكتابة بعض الصفحات عن هذه الشخصية، بما يشبه سيرة الحياة المختصرة، بع أن تنتهي اقرأ ما كتبت، لتجد أن شخصيتك فعلاً بدأت تتشكل وتصبح مميزة، واصل كتابة التفاصيل حتى تصبح الشخصية لحمًا ودمًا.
2- السيناريو الذي يعتمد على القصة (Story Based):
وهذه حالة أغلب الأفلام، لدينا قصة والشخصيات تتحرك ضمنها، أهم خطوة هي كتابة قوس القصة (ِStory Arc) وهو ينقسم إلى 3 أقسام بشكل رئيسي:
1- الموقف:
وهو الموقف الذي بدأنا فيه الفيلم،سفينة التيتانك على وشك الانطلاق، العراب يحتفل بزفاف ابنته، الحرب تندلع، الكائنات الفضائية تغزو الأرض….
دائمًا على الكاتب أن يتسأل، لم بدأ الفيلم من هذه النقطة؟ لماذا لم يبدأ قبل أو بعد هذه النقطة، اختيار بداية الفيلم أمر هام للغاية، فلابد أن يكون في بداية الفيلم حدث مشوق “يورط” المشاهدين في الفيلم ويدفعهم لمتابعته.
2- التعقيد:
وهنا أهم عقدة في الفيلم، الحدث الذي سيصنع الفيلم، ويجر الشخصيات الأسياسية للعمل من أجل حل هذا التعقيد، فمثلاً يبداء الفيلم بموقف وهو أن بركانًا قد ثار في أحد الأماكن، ويتم استدعاء خبير في البراكين والذي يتعامل بدور مع الأمر ببرود، ومن ثم يكون الرابط نحو مرحلة التعقيد هو أن ابنته وهي عالمة آثار محتجزة في قرية ملاصقة للبركان، وهنا أصبح البطل متورطًا ليبدأ بإنقاذ ابنته.
3- الذروة أو الحل:
وهنا يتغلب البطل على التعقيد ونصل إلى ذروة الفيلم، فمثلاً في مثالنا السابق بعد أن فشل البطل مرات عديدة بالعثور على ابنته ويرى بأن أغلب الناس في القرية قد قتلوا بالفعل، يقابل عجوز في القرية وينقذها، والتي بدورها تخبره بأنه هذه المناطق قد سكنتها قبائل المايا وقد قامت بحفر أنفاق تحت الأرض للاختباء من الحوادث وقت حدوثها، يتذكر البطل أن ابنته مختصة بالآثار، وبالتالي قد تكون مختبئة بالفعل في أحد هذه الأنفاق.
كل ما ذكرته في هذه الفكرة كان الرابط بين قسم التعقيد وقسم الحل؛ حيث يبدأ قسم الحل مع دخول البطل إلى أحد أنفاق المايا ويعثر على ابنته، ويستمر هذا القسم حتى نهاية الفيلم.
غربة الذكريات
عندما تصبح تصبح ذكرياتك في غربة….
أرجوا مشاهدة الفيديو والتعليق عليه